Image Storage
With the Stripo Plugin, you have the flexibility to choose where all your images should be stored, and this feature is available for all pricing plans. While Stripo provides its own storage as the default option, you may prefer to use your own storage solutions for better control and management.

Please be advised that there might be a limitation to the use of the Stripo storage depending on the selected Plugin subscription plan. In order to have full control over the images used by your users in newsletters, we do recommend keeping them on your own file storage servers.
Default Stripo Storage
Stripo offers default storage for your images, but depending on your Plugin subscription plan, there might be some limitations. To have full control over the images used by your users in newsletters, it is recommended to store them on your own file storage servers.
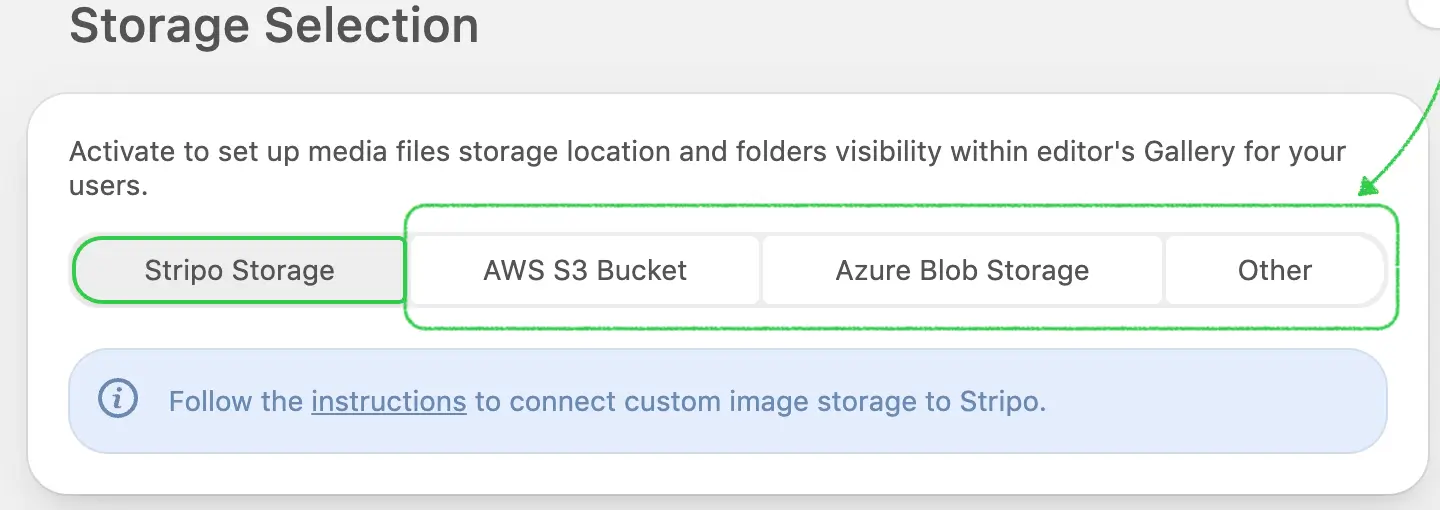
Custom Storage Options
If you prefer not to use Stripo's storage, you can configure the Plugin to use any other preferred storage option. Below are examples of configurations for Custom AWS S3 bucket, Azure Blob storage, or your own server.
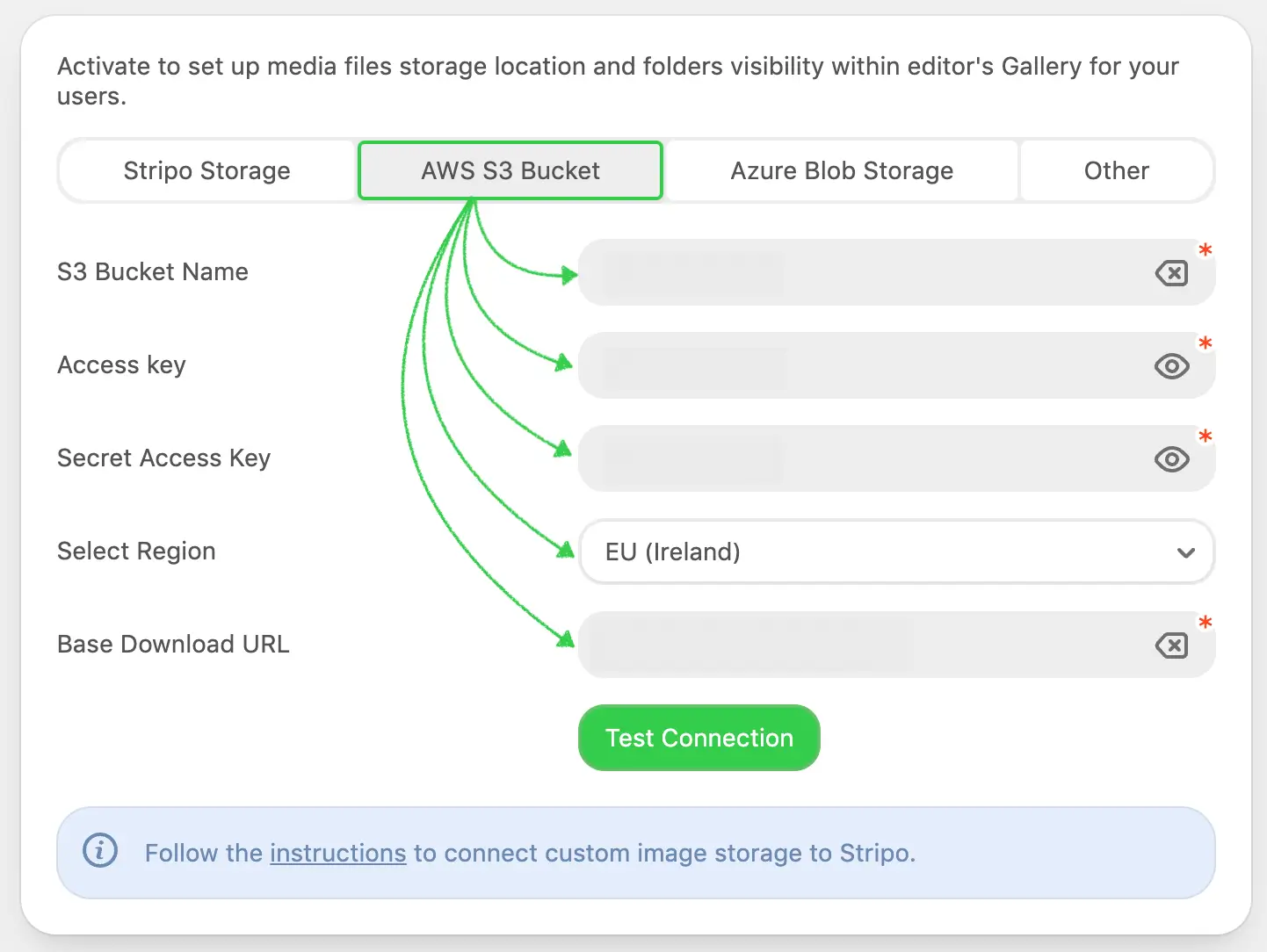
Custom AWS S3 Bucket
Custom AWS S3 bucket is a Plugin application configuration feature that allows you to easily connect your own Amazon Web Services S3 bucket to our Plugin for storing images.

If you choose this option, you’ll have to fill out a form to establish a connection with your storage. Please take a look at the image above to see the description of the form fields with specifications regarding the information required for each of them.
| Parameter | Required | Description |
|---|---|---|
| S3 bucket name | Yes | The name you assigned to the bucket when creating it. |
| Access key | Yes | You can provide AWS Root Account Credentials or IAM User Credentials (we recommend the second option for security reasons). The provided account must have the “Read” and “Write” access to the given bucket. More about AWS credentials. |
| Secret access key | Yes | You can provide AWS Root Account Credentials or IAM User Credentials (we recommend the second option for security reasons). The provided account must have the “Read” and “Write” access to the given bucket. More about AWS credentials. |
| Region | Yes | AWS region where you created the bucket. |
| Base download url | Yes | Define the path that will be specified at the beginning of each URL to the images hosted in your S3 bucket. For example, it may be your CDN domain name or any other address, depending on your server configuration. |
Please make sure that the provided account has the Read and Write access to the given bucket.
Configuration of AWS S3 Storage
(content absolutely the same as described here https://stripo.email/plugin-api/#custom-aws-s3-bucket)
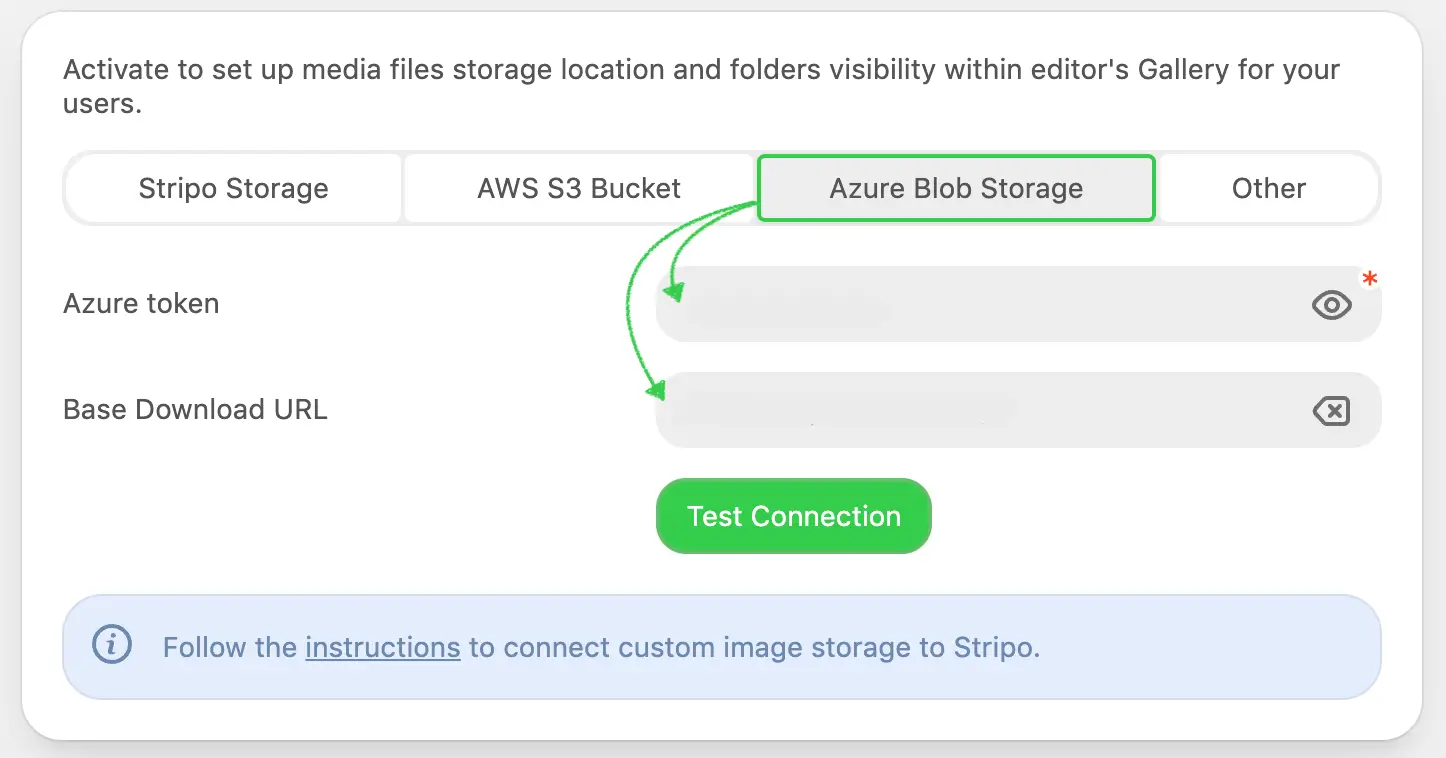
Azure Blob Storage
Azure Blob storage is a Plugin application configuration feature that allows you to easily connect your own Azure storage account to our Plugin for storing images.

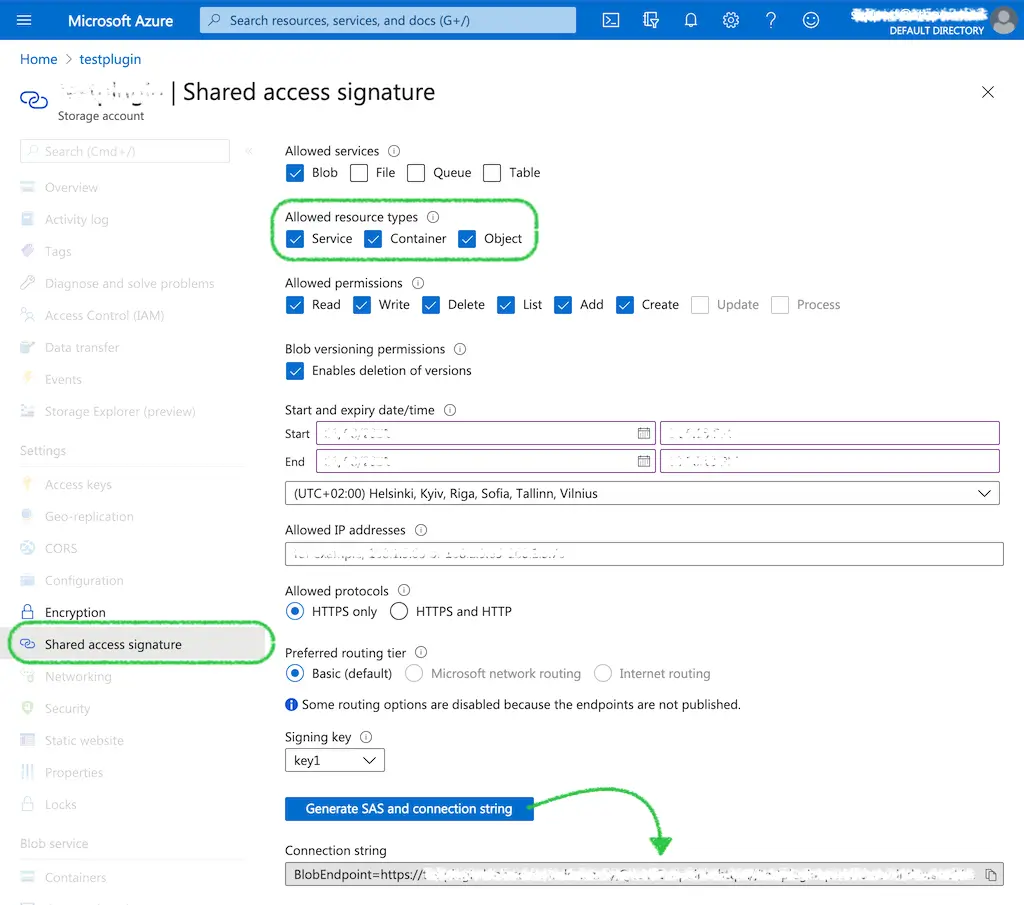
To do so, you need to generate a connection string in your Azure portal account:

If you choose the “Azure Blob Storage” option, you will have to fill out the form to establish a connection with your storage. Please take a look at the image above to see the description of the form field with specification regarding the information that you will need to enter there:
| Parameter | Required | Description |
|---|---|---|
Azure connection string | Yes | Connection string from your azure portal account. |
Connecting Your Own Server
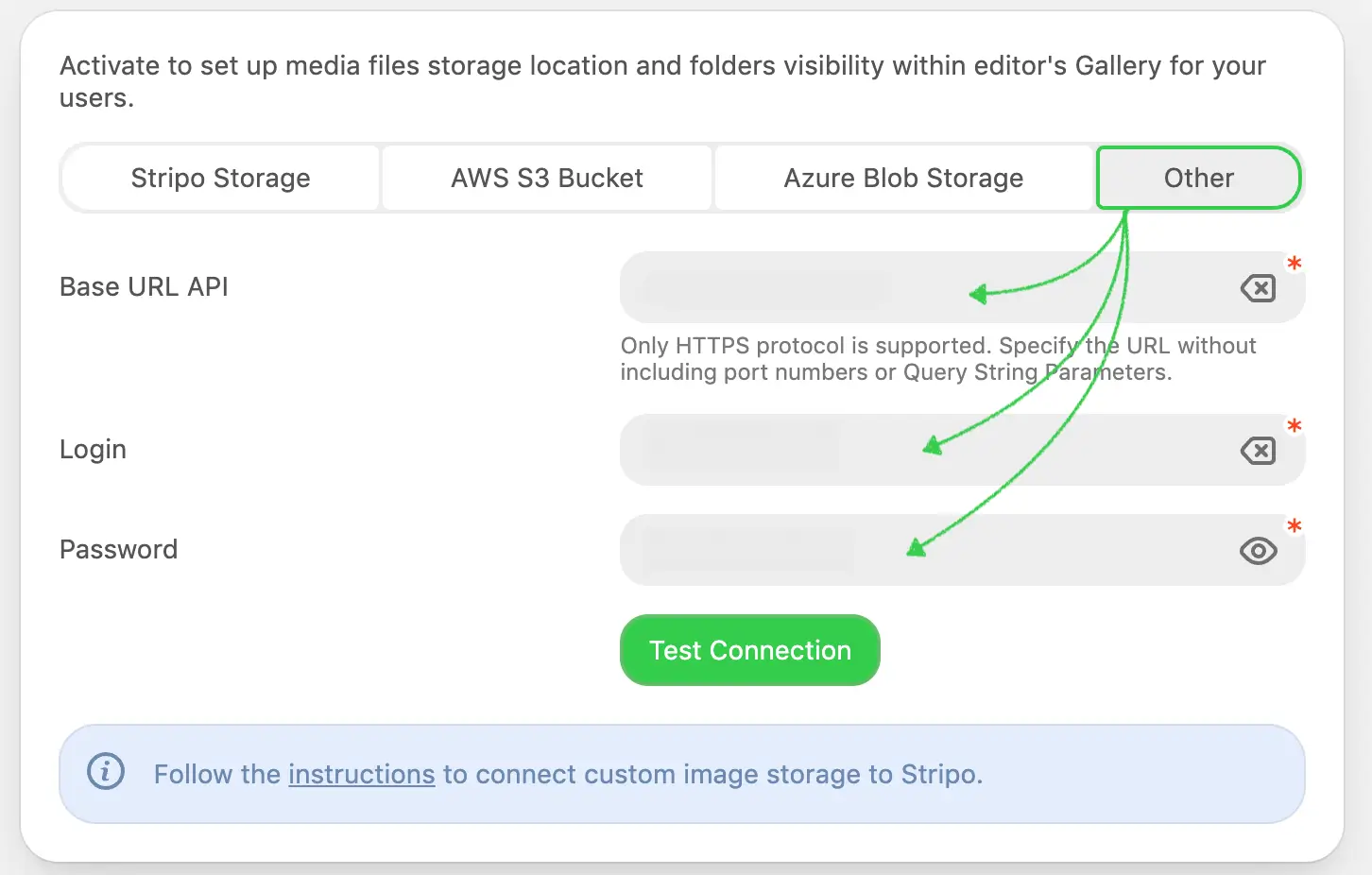
This option may be the best choice for you if you’re using another storage type or want to build a more custom and flexible solution to host your images. We created a way to connect the Plugin to a custom file system provider (via HTTP protocol), allowing you to use the Stripo editor with your own file storage, no matter which technology you use.
It is required to support the set of the methods described below to provide successful communication between the two systems: the Stripo server and yours.
The Basic Authentication is used to send these requests, so please make sure that you have specified the correct Login, Password, and Base API URL on the Stripo Plugin details page of your Stripo account (if you don’t have an account, please sign up).

Note, that your storage must support chunked-encoding mode if you want to get logs about any request. See more here
OpenAPI Specification
---
layout: post
title: Blogging Like a Hacker
---
openapi: 3.0.1
info:
title: Stripo Plugin Storage API
description: API specification for managing storage in the Stripo plugin.
version: 1.0.0
servers:
- url: https://YOUR_BASE_URL
description: Base URL for API requests
components:
securitySchemes:
basicAuth:
type: http
scheme: basic
schemas:
Document:
type: object
properties:
url:
type: string
description: Absolute URL to the document.
originalName:
type: string
description: Document name.
uploadTime:
type: integer
description: Document upload time in milliseconds.
size:
type: integer
description: Document size in bytes.
height:
type: integer
description: Document height in pixels (px).
width:
type: integer
description: Document width in pixels (px).
thumbnailUrl:
type: string
description: Absolute URL of document preview thumbnail.
Folder:
type: object
properties:
key:
type: string
description: Generated key for the folder.
documents:
type: array
items:
$ref: '#/components/schemas/Document'
paths:
/:
get:
summary: Get list of files
description: Retrieve a list of files in specified folders.
security:
- basicAuth: []
parameters:
- name: keys
in: query
required: true
description: Comma-separated list of folder keys.
schema:
type: string
responses:
'200':
description: A list of documents grouped by folder keys.
content:
application/json:
schema:
type: array
items:
$ref: '#/components/schemas/Folder'
post:
summary: Upload file to storage
description: Upload an image to the specified folder in storage.
security:
- basicAuth: []
requestBody:
content:
multipart/form-data:
schema:
type: object
properties:
key:
type: string
description: Folder key where the file will be uploaded.
file:
type: string
format: binary
description: Multipart file to be uploaded.
responses:
'200':
description: Uploaded file details.
content:
application/json:
schema:
$ref: '#/components/schemas/Document'
/delete:
post:
summary: Delete/Remove file from storage
description: Remove a file from storage.
security:
- basicAuth: []
requestBody:
content:
application/json:
schema:
type: object
properties:
url:
type: string
description: Absolute URL to the document.
responses:
'200':
description: Successful deletion response.
content:
application/json:
schema:
type: object
properties:
message:
type: string
/info:
get:
summary: Get file info
description: Retrieve information about a specific file.
security:
- basicAuth: []
parameters:
- name: src
in: query
required: true
description: Absolute URL of the document.
schema:
type: string
responses:
'200':
description: Specific file information.
content:
application/json:
schema:
type: object
properties:
originalName:
type: string
description: Document original name.
size:
type: integer
description: Document size in bytes.
security:
- basicAuth: []